목록Study (108)
써먹는 웹개발
프로젝트를 할때 편의성으로 자주 추가해달라는 요청 중 하나가 엔터키를 눌렀을때 (조회 등의) 버튼을 클릭되게 하는 것이라서 적어둡니다. 해당 소스의 핵심은 이벤트의 키값이 엔터('Enter')키와 일치할 때 클릭이벤트를 호출한다는 것입니다. (소스생략) ... const onClick = () => { // 클릭 했을때 실행할 소스 추가 alert("버튼의 클릭 효과"); }; const onKeyPress = (e) => { if(e.key == 'Enter') { onClick(); } } return ( 추가 ); ... (소스생략) 참고 : [책] 리액트를 다루는 기술 4장 ※ 소스를 적용한 참고파일을 첨부하였습니다. 내용 : key값을 이용하여 데이터를 추가 또는 제거하는 프로그램
 [React] this.setState를 두번 호출할때 첫번째 호출이 무시되는 경우와 해결방법
[React] this.setState를 두번 호출할때 첫번째 호출이 무시되는 경우와 해결방법
this.setState를 사용하여 state 값을 업데이트할 때는 상태가 비동기적으로 업데이트됩니다. 문제 : 첫번째 this.setState가 무시되는 경우 (number 초기 값은 0입니다.) onClick={() => { // this.setState를 사용하여 state에 새로운 값을 넣을 수 있습니다. this.setState({ number: number + 1 }); this.setState({ number: this.state.number + 2 }); }} 코드를 위와 같이 작성하면 this.setState를 두 번 사용하는 것임에도 불구하고 버튼을 클릭할 때 숫자가 2씩 더해집니다. this.setState를 사용한다고 해서 state 값이 바로 바뀌지는 않기 때문입니다. 이에 대한 ..
'리액트를 다루는 기술' 이라는 책을 산 이유는 3가지가 있습니다. 1. 열약한 인터넷 환경 ※ 책을 산 이유입니다. - 파견나간 회사의 인터넷이 잘끊겨서 인터넷으로 참고하며 공부하는 방법을 포기하고 책으로 공부하려고 샀습니다. (집에서 하면 되잖아? 응 안해) 2. PC 환경 - PC에 설치한 개발환경에 적용하기에 난해한 책들이 많았는데 이 책은 설치한 환경에 적합하여 따라하거나 응용 가능한것으로 판단이 되었습니다. 3. 게시판 구현 방법 명시 - 해당 언어로 개발 투입을 할수있는지 없는지 판단하는 하나의 단위가 게시판이라고 생각하는데 찾아봤던 다른 책은 게시판 내용이 없었습니다. 해당 3가지 때문에 '리액트를 다루는 기술'이라는 책을 샀습니다.
버튼에서 클릭이벤트가 발생 했을 때, this 가 undefined 로 나타나는 이유 - 컴포넌트에 메소드를 다음과 같이 적었기 때문 handleIncrease() { this.setState({ number: this.state.number + 1 }); } 해결방법 1 - 컴포넌트의 메소드를 다음과 같이 작성 (소스에 '=' 두개 추가) handleIncrease = () => { this.setState({ number: this.state.number + 1 }); } 해결방법 2 - 생성자(constructor)에서 값을 대입 constructor(props) { super(props); this.handleIncrease = this.handleIncrease.bind(this); } 소스 출..
 [React] 실습하기 좋은 예제
[React] 실습하기 좋은 예제
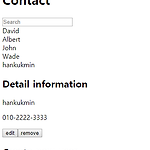
1. 전화번호부 어플리케이션 - https://pro-self-studier.tistory.com/41?category=658753 5-1. 전화번호부 어플리케이션 만들기 - 구상, Contact 검색 기능 구현 안녕하세요, 프로독학러 입니다. 이번 포스팅에서는 지난 포스팅 까지 배웠던 개념들을 가지고 간단한 웹 어플리케이션을 만들어 보도록 하겠습니다. *velopert 님의 Youtube 강의를 정리한 내용이라고 보시면 될.. pro-self-studier.tistory.com
※ 채워나갈 예정입니다. 1. return { } - return 이후에는 중괄호( '{ }' )가 아닌 소괄호( '( )' )를 써야됩니다. ex. render(){ return ( test ) } 2. onchange={} - onchange가 아닌 onChange로 써야됩니다.
1. 리액트 환경 설정 - 출처 : https://pro-self-studier.tistory.com/19 0. 리액트 환경 설정하기 (React js, nodejs, webpack 4, babel) 안녕하세요, 프로독학러 입니다. 이번 포스팅부터 React js 에 대해서 공부해 보도록 하겠습니다. React.js가 무엇인가 부터 알면 좋겠죠? React.js 에 대해서 간단하게 알아보도록 하겠습니다. React.js는 facebo.. pro-self-studier.tistory.com 2. 설치 후 'npm start' 를 했으나 에러가 났었던 원인 원인 : babel-core와 babel-loader의 버전 차이가 2 이상 났음 해결방법 : (중간에 다시 설치하여) 버전 차이를 1 이하로 두어야됨 ..

